YouTubeリンク貼付方法 [ ┗パソコン]
20100430追記

「古い埋め込みコードを使用する」
のレ点を入れるとサムネイルがブログ上に見れます。
>
「古い埋め込みコードを使用する」
のレ点を外すと
>
:コロンを抜いてます
動画サムネイルがなくなりリンクもない状態で空白になってしまいました。
しかし該当ページを開くとYouTubeが開きます。
「古い埋め込みコードを使用する」
のレ点を外して作成した新しく作った記事だけがおかしかったようです。
~~~
友人からのリクエストに応えて・・・

①
http://jp.youtube.com/watch?v=9UJS0tafWSw
ここからこの動画のYuoTube番号が「v=」より後の11桁
9UJS0tafWSw
であることがわかる
このままブログに貼り付けたら、文字列だけのリンクとなり、パッと見がわからず少しさびしい
②では埋め込み用のソース(プログラム?)が記載してある
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/9UJS0tafWSw"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/9UJS0tafWSw" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
これを読み解くと
画面のサイズは横425*縦355
(横縦比率は4:3.3、ちなみにアナログ地上波(NTSC)は4:3、地デジ(HiVision)は16:9)
そのリンク先は~~
ってことが書いてある
これを貼り付けるといつもの動画の1シーンがブログ上で見れて、
「あっこんな動画にリンクしているんね!」
とわかりやすい。
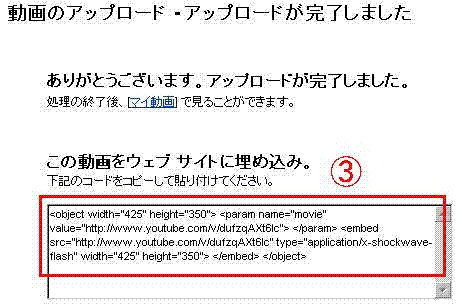
③はアカウントを持っている人が投稿した直後に出る画面
②と同じ内容みたいなので投稿直後に急いで保存する必要はなさそうですね。
実際に貼り付けてみるとこんな感じ
クリックすると別Windowでリンク先の動画が立ち上がる
最初の説明の画面と同じですね。
縦横の画面数値を入れ替えてみると
width="355" height="425"
縦長のはずが、そうなるはずも無く、横の「365」に合わせた縦「297程度」になりましたね。
特に縦横を入れ替えてみての最後の実験で、横幅に合わせて縦が決まるってのが分かってよかったです。
ということは、サムネイル表示させる画面の大きさは比較的自由に決められそうですね。
どうでしたか?
~~~~~~~~~~~~~~~
みみちゃん情報に対応して追記 200803122158
先頭の425*355情報を340*284にしてソネットブログの3ペイン向けにサイズダウンしてみました。
旧 width="425" height="355"
新 width="340" height="284" ←を↓で単語登録済み
【ようつべ】 YouTube動画を3ペイン用レイアウトにするための変換:情報みみちゃん
二箇所を変更するとOKのようです・・・確認中
↓うまくいきません(・.・;)
うまくいきました、キャッシュが残っているのか、一回下記を消して再度編集しなおしたら少し小さくなりました。
オリジナル
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
最初の1箇所修正
<object width="340" height="284"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
~~~
2箇所とも修正
<object width="340" height="284"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="340" height="284"></embed></object>
~~~
後ろだけ修正
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="340" height="284"></embed></object>
~~~
なんだかいっそうややこしいことに・・・
でもわかったことが一つ
サムネイルの真ん中の「右向き▲」を押すと、別Windowが開くのではなく、そのサムネイルが動き出しました。

「古い埋め込みコードを使用する」
のレ点を入れるとサムネイルがブログ上に見れます。
>
「古い埋め込みコードを使用する」
のレ点を外すと
>
:コロンを抜いてます
動画サムネイルがなくなりリンクもない状態で空白になってしまいました。
しかし該当ページを開くとYouTubeが開きます。
「古い埋め込みコードを使用する」
のレ点を外して作成した新しく作った記事だけがおかしかったようです。
~~~
友人からのリクエストに応えて・・・

①
http://jp.youtube.com/watch?v=9UJS0tafWSw
ここからこの動画のYuoTube番号が「v=」より後の11桁
9UJS0tafWSw
であることがわかる
このままブログに貼り付けたら、文字列だけのリンクとなり、パッと見がわからず少しさびしい
②では埋め込み用のソース(プログラム?)が記載してある
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/9UJS0tafWSw"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/9UJS0tafWSw" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
これを読み解くと
画面のサイズは横425*縦355
(横縦比率は4:3.3、ちなみにアナログ地上波(NTSC)は4:3、地デジ(HiVision)は16:9)
そのリンク先は~~
ってことが書いてある
これを貼り付けるといつもの動画の1シーンがブログ上で見れて、
「あっこんな動画にリンクしているんね!」
とわかりやすい。
③はアカウントを持っている人が投稿した直後に出る画面
②と同じ内容みたいなので投稿直後に急いで保存する必要はなさそうですね。
実際に貼り付けてみるとこんな感じ
クリックすると別Windowでリンク先の動画が立ち上がる
最初の説明の画面と同じですね。
縦横の画面数値を入れ替えてみると
width="355" height="425"
縦長のはずが、そうなるはずも無く、横の「365」に合わせた縦「297程度」になりましたね。
特に縦横を入れ替えてみての最後の実験で、横幅に合わせて縦が決まるってのが分かってよかったです。
ということは、サムネイル表示させる画面の大きさは比較的自由に決められそうですね。
どうでしたか?
~~~~~~~~~~~~~~~
みみちゃん情報に対応して追記 200803122158
先頭の425*355情報を340*284にしてソネットブログの3ペイン向けにサイズダウンしてみました。
旧 width="425" height="355"
新 width="340" height="284" ←を↓で単語登録済み
【ようつべ】 YouTube動画を3ペイン用レイアウトにするための変換:情報みみちゃん
二箇所を変更するとOKのようです・・・確認中
↓うまくいきません(・.・;)
うまくいきました、キャッシュが残っているのか、一回下記を消して再度編集しなおしたら少し小さくなりました。
オリジナル
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
最初の1箇所修正
<object width="340" height="284"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
~~~
2箇所とも修正
<object width="340" height="284"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="340" height="284"></embed></object>
~~~
後ろだけ修正
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/A8uZrTg2Cl8&hl=ja" type="application/x-shockwave-flash" wmode="transparent" width="340" height="284"></embed></object>
~~~
なんだかいっそうややこしいことに・・・
でもわかったことが一つ
サムネイルの真ん中の「右向き▲」を押すと、別Windowが開くのではなく、そのサムネイルが動き出しました。


こんにちは。
俺は3ペインなので、いつも縦横を"340,284"にして貼り付けてます。3ペインだと、"425,355"だと全部入りきらないんですよね~。
だから、縦横比率はそのままにして(85:71)、通常の80%サイズに縮小してます。
by みみちゃん (2008-03-12 13:24)
記事付け加えてみました。
・・・3ペイン考えていませんでしたね。
いろいろ回避方法があるようですが、なんとか修正方法もわかりました。
html素人なので、ソース解析ややこしいです(~o~)
by 宙太郎 (2008-03-13 00:00)
解説すばらしいです!
さすが親切な宙さん
私のブログでも貼り付けられるのかな?
こんどやってみます!
by ルティア (2008-03-17 18:47)
ルティアさん是非真似してお好みの動画を貼り付けてくださいね。
衝撃的なやつは文字列の方がよろしいかと思います。
by 宙太郎 (2008-03-18 00:52)
いろいろ参考にさせて頂きました。
なんとか自分もできるようになりました。
ありがとうございました。
by Collection (2008-07-03 02:51)
Collectionさん
参考になってよかったです。
今思えば初めての人には十分説明できているなと思ってます。
YouTubeはいろんな楽しみ方があるようですが、まだまだ私自身分かってません。
by 宙太郎 (2008-07-03 08:11)